
Bayer Radiology
What it is

My Role
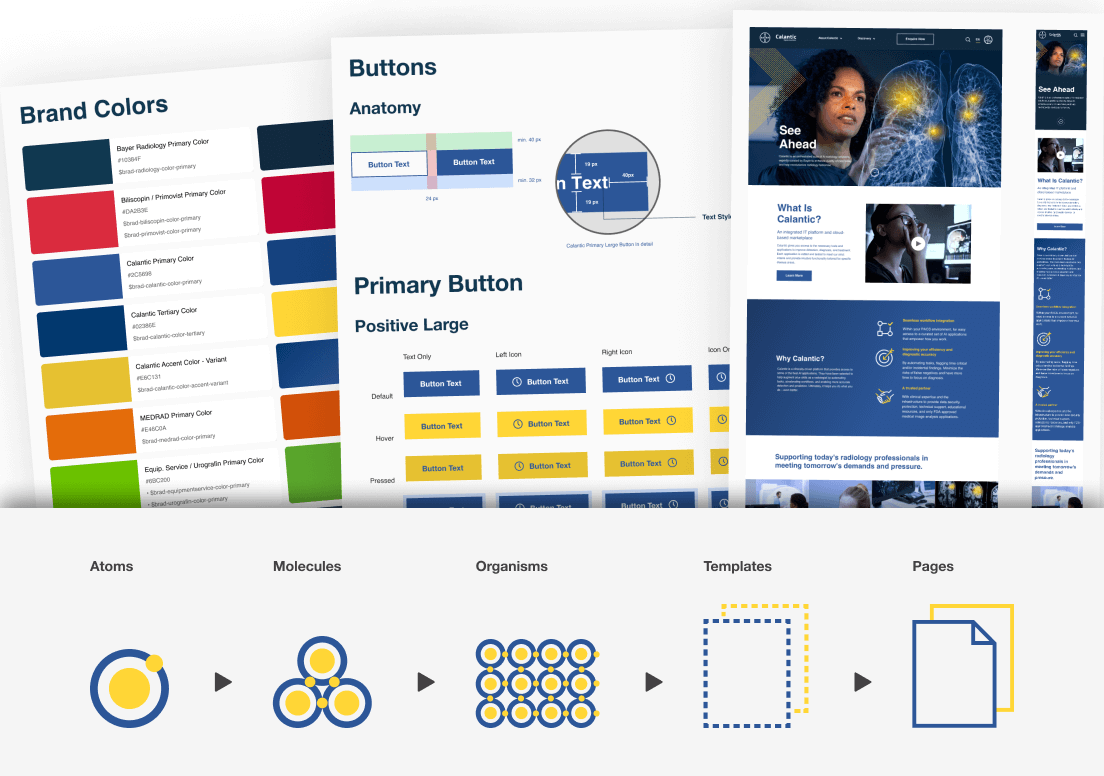
I was in charge of building Calantic’s UI when I joined the project. After a massive onboarding, I noticed there was a lot of Bayer Radiology branding material, but when it came to digital products, there was a lack of standards and documentation. Considering this scenario and the amount of Bayer’s side projects to come, I created a Design Library — which I presented to my teammates who came in to help handle the increasing workload. I was responsible for their onboarding, checking UI consistency, and clearing any questions they might have.
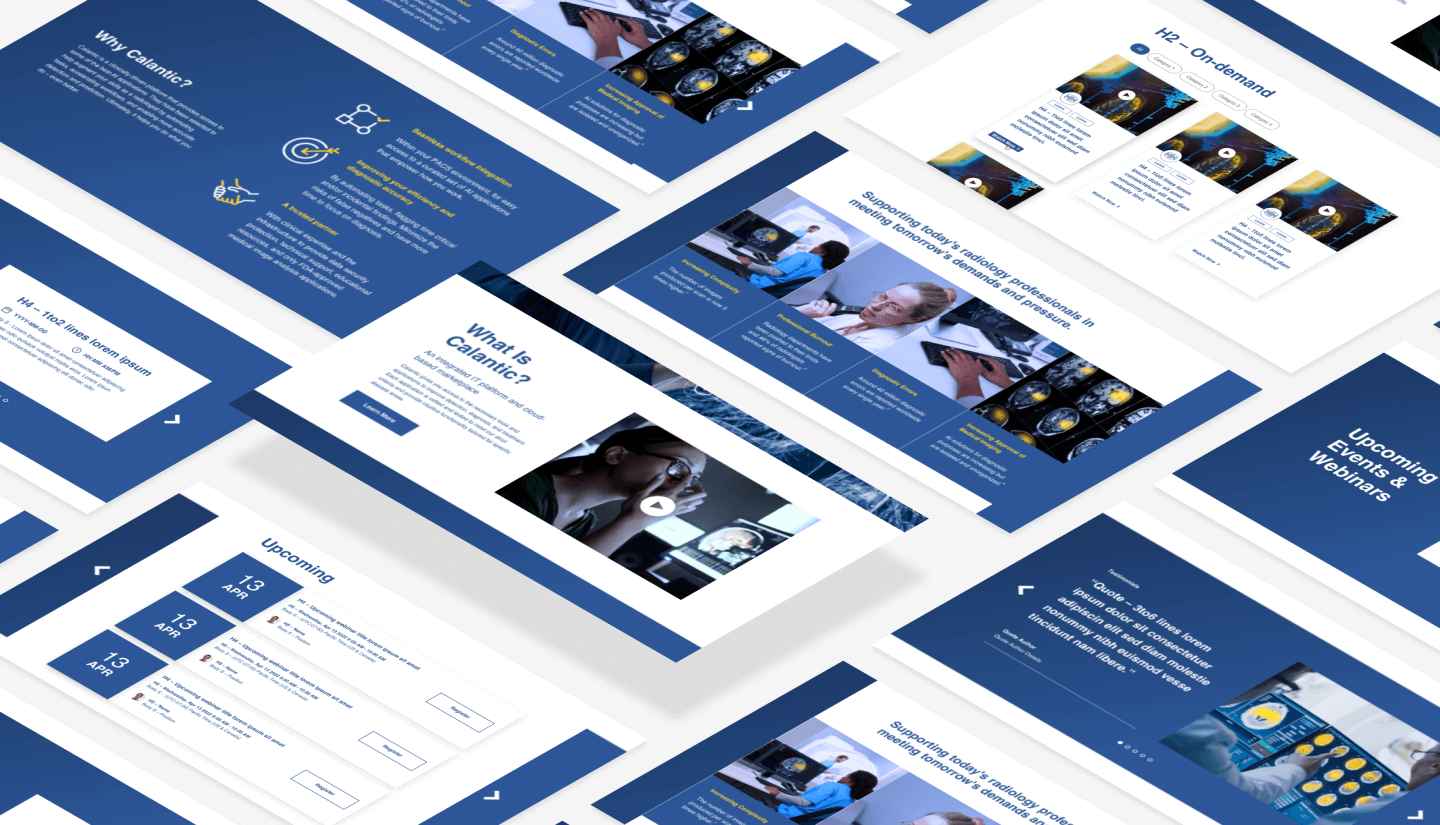
After a while, my colleagues and I started advocating for the benefits of a Design System once not only the Product Design team but also Development would be positively affected. And so we did. Bayer Radiology — or BRAD, as we called it — allowed us to work better, and faster, delivering a considerable amount of project revamps week after week. It was also possible to implement Marvel interactive prototypes as a client’s validation tool and Handoff documentation for developers. That improvement allowed the design team to control the history version and pre-set the exporting rules for the assets.


Results
-

20+ project revamps in 8 months
-

Raised the bar in UI standards
-

A far more collaborative and chained work